HTML5
Manual de produção
-
Boas práticas
Photo By: John DoeLeia sobre -
Guia e especificações para envio na forma
Photo By: John DoeLeia sobre -
Formatos de publicidade HTML5 aceitos
Photo By: John DoeLeia sobre -
Como incluir o clique
Photo by: John DoeLeia sobre
Ver Mais
Boas práticas
Javascripts:
Evite recursos que elevem o processamento da máquina do usuário, como loopings, Intervals,efeitos, etc. Isso prejudica a experiência do usuário e a navegação nas páginas. jQuery não é recomendado para anúncios HTML5 pelas seguintes razões:
- Desempenho reduzido em dispositivos móveis por causa da dependência de animações baseadas em tempo.
- Ponderação desnecessária de arquivos: a maioria das funcionalidades da biblioteca não é necessária.
- Como alternativa, procure bibliotecas mais leves, como a zepto.js.
Animações:
Evite ao máximo o uso de javascripts para animações / transições, dando sempre preferência ao recurso de transições do CSS
Fontes:
Para textos estáticos use o recurso de redução de peso das fontes do Google Fonts (ver item Fontes)
Pixel contador:
Devem ser enviados separadamente, pois serão adequadamente inseridos no código de forma automatizada.
Guia e especificações para envio na forma
Peso do criativo:
Fontes: Recomendamos o uso de Fontes de sistema. Para casos onde se faça necessário o uso de fontes que não são de sistemas, deve-se usar o Google Fonts, mas sempre colocando fontes de sistema como backup.
- Premissas:
Carregamento normal: Quando os asset são carregados imediatamente ao carregamento da peça.
Polite: Os assets do criativo são carregados após o carregamento da página (peça principal).
- Peso máximo:
Tamanho máximo de peças comuns
Desktop: 150kB
Mobile (mWeb e In-App): 150kb
Tamanho máximo de peças polite
Desktop: pré-carregamento 150kb, do total de 400kB após o load da página
Mobile (mWeb e In-App): pré-carregamento 150kb, do total de 200kB após o load da página.
O que é considerado na contabilização do peso total?
Para chegar no peso total, é considerada a somatória dos pesos de todos os arquivos do zip descompactado, bem como os arquivos externos permitidos por este guia, como Google fontes, por exemplo.
- Aceitos: Google Fonts (link)
- Não aceitos: fontes como assets
Estrutura:
Recomendamos que o HTML e seus assets devem estar no mesmo nível do html principal, ou seja, não devem existir pastas organizando os assets.
Mas também aceitamos arquivos onde os assets estão separados por pastas, porém conflitos podem acontecer.
Quais links externos são permitidos?
- URL de destino
- Pixels contadores
- Link para fontes externas (Google Fonts)
Assets:
- CSS (.css)
- Javascript (.js)
- Imagens (Somente .jpg .png .gif | Não aceitamos: svg )
IMPORTANTE: Não é permitido ter referências a arquivos js e bibliotecas externas, apenas aos assets do pacote.
Formatos de publicidade HTML5 aceitos
1. Tags de terceiros:
Aceitamos tags de adservers parceiros, com peças produzidas em HTML5, desde que as especificações deste guia sejam respeitadas.
Toda tag de terceiro é pré-avaliada pela nossa equipe, entretanto esses criativos podem sofrer alterações durante a veiculação, por estarem hospedadas em um terceiro.
Por este motivo, uma pré-aprovarão da peça não é garantia
de que a peça não possa ser pausada durante uma veiculação
2.
Doubleclick Campaign Manager (DCM) tags:
Da mesma forma que aceitamos tags de adservers parceiros, com peças produzidas em HTML5, aceitamos tags do DCM, desde que as especificações deste guia sejam respeitadas.
3.
Criativos com HTML5
:
- Sem assets:
Um único código HTML5, sem nenhum asset necessário.
Lembrando que os assets também não podem estar em links externos.
- Com assets:
Um único arquivo Zip, contendo o HTML principal e os assets necessários, como CSS, JS, IMAGENS.
Basta enviar o arquivo .zip, com o HTML principal e os asset que a equipe da OPEC hospeda o criativo no DFP;
Como incluir o clique
PEÇAS EM HTML5 QUE NÃO FORAM FEITAS NO GOOGLE WEB DESIGNER:
- No início do HTML, incluir esse script antes do <body>:
<html>
<head>
<meta name="ad.size" content="width=300,height=250">
<script type="text/javascript">
var clickTag = "http://www.google.com"; </script>
</head>
- O criativo deve utilizar a variável de clique como o URL de clique. Essa parte deve ser incluída dentro do <body>:
<body>
...
<a href="javascript:window.open(window.clickTag)">
[RESTO DO HTML AQUI]
</a>
</body>
PEÇAS FEITAS NO GOOGLE WEB DESIGNER:
Crie um componente de "Área de Toque", depois deixe com o mesmo tamanho da peça e por cima de todas as imagens e outros componentes, caso tenha.
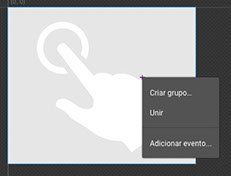
Basta clicar com o botão direito em cima da área de toque, selecione a opção "adicionar evento".
Por último seguir essa ordem:
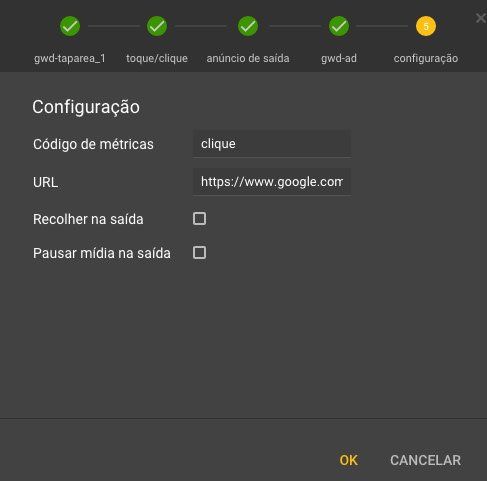
Área de toque > Toque/Clique > Anúncio do Google > Anúncio de Saída > gwd-ad e na próxima tela de configuração deixe assim:
OBS: Onde está o link do Google, deve ser implementado a URL de direcionamento da peça.