For commercial requests and opportunities, partnerships, publication budgets and edicts, send e-mail to usuariosapoiograndescontas@infoglobo.com.br.
- Pieces sent by 2:00 pm enter the same day. After 2 pm they enter the next day;
- Standard formats have to be sent one working day before the beginning of the publication. The special formats, 2 working days;
- The e-mail sending the material must contain the name of the advertiser in the subject and the URL of direction must be informed in the body of the e-mail;
- The format of the banner should appear in the PI;
- All third party tags and counters must be handled for Ad Manager 360;
- Special formats: recommended being served via Admotion. Third-party counters can be used. If another adserver wants to serve them all the rules of the format must be followed according to the manual.
- Advertising pieces with sound can only be initialized by a user action (play/stop button, on/off);
- The piece is allowed to cover primary navigations, such as search and portal channels, but it is not allowed to cover them or the logos of the sites;
- The OPEC team does not alter the content of customer parts, as well as not correct codes that may come with problems;
- Looping on parts is optional. The use of it or not is the responsibility of the advertiser.
FORMATS
Formats IAB
Rich Media
Branded Content
Specials Formats
-
Video Billboard Write a description for this list item and include information that will interest site visitors. For example, you may want to describe a team member's experience, what makes a product special, or a unique service that you offer.
Item Link -
Video Half Page Write a description for this list item and include information that will interest site visitors. For example, you may want to describe a team member's experience, what makes a product special, or a unique service that you offer.
Item Link -
Video Rectangle Write a description for this list item and include information that will interest site visitors. For example, you may want to describe a team member's experience, what makes a product special, or a unique service that you offer.
Item Link -
Billboard with videoItem Link
-
Half Page with video Write a description for this list item and include information that will interest site visitors. For example, you may want to describe a team member's experience, what makes a product special, or a unique service that you offer.
Item Link -
Rectangle with videoItem Link
-
Countdown Billboard with video Write a description for this list item and include information that will interest site visitors. For example, you may want to describe a team member's experience, what makes a product special, or a unique service that you offer.
Item Link -
Countdown Super Banner Write a description for this list item and include information that will interest site visitors. For example, you may want to describe a team member's experience, what makes a product special, or a unique service that you offer.
Item Link -
Countdown Rectangle with video Write a description for this list item and include information that will interest site visitors. For example, you may want to describe a team member's experience, what makes a product special, or a unique service that you offer.
Item Link -
Countdown Half Page with video Write a description for this list item and include information that will interest site visitors. For example, you may want to describe a team member's experience, what makes a product special, or a unique service that you offer.
Item Link -
Countdown Full Banner Write a description for this list item and include information that will interest site visitors. For example, you may want to describe a team member's experience, what makes a product special, or a unique service that you offer.
Item Link
Formats Desktop
-
Billboard Escreva uma descrição para este item da lista e inclua informações de interesse dos visitantes do site. Por exemplo, você pode descrever a experiência de um membro da equipe, o que torna um produto especial, ou um serviço exclusivo que você oferece.
ESPECIFICAÇÕES Item de lista 1 -
Big Billboard Write a description for this list item and include information that will interest site visitors. For example, you may want to describe a team member's experience, what makes a product special, or a unique service that you offer.
Item Link -
Half Page Escreva uma descrição para este item da lista e inclua informações de interesse dos visitantes do site. Por exemplo, você pode descrever a experiência de um membro da equipe, o que torna um produto especial, ou um serviço exclusivo que você oferece.
ESPECIFICAÇÕES Item de lista 2 -
Super Banner Escreva uma descrição para este item da lista e inclua informações de interesse dos visitantes do site. Por exemplo, você pode descrever a experiência de um membro da equipe, o que torna um produto especial, ou um serviço exclusivo que você oferece.
ESPECIFICAÇÕES Item de lista 4 -
Super Leaderboard Write a description for this list item and include information that will interest site visitors. For example, you may want to describe a team member's experience, what makes a product special, or a unique service that you offer.
Item Link -
Rectangle Escreva uma descrição para este item da lista e inclua informações de interesse dos visitantes do site. Por exemplo, você pode descrever a experiência de um membro da equipe, o que torna um produto especial, ou um serviço exclusivo que você oferece.
ESPECIFICAÇÕES Item de lista 3 -
Mega Box Write a description for this list item and include information that will interest site visitors. For example, you may want to describe a team member's experience, what makes a product special, or a unique service that you offer.
ESPECIFICAÇÕES -
Parallax Desktop Write a description for this list item and include information that will interest site visitors. For example, you may want to describe a team member's experience, what makes a product special, or a unique service that you offer.
Item Link -
3D Cube Write a description for this list item and include information that will interest site visitors. For example, you may want to describe a team member's experience, what makes a product special, or a unique service that you offer.
Item Link -
Flip AD Write a description for this list item and include information that will interest site visitors. For example, you may want to describe a team member's experience, what makes a product special, or a unique service that you offer.
Item Link
Formats Mobile
-
Fullbanner Escreva uma descrição para este item da lista e inclua informações de interesse dos visitantes do site. Por exemplo, você pode descrever a experiência de um membro da equipe, o que torna um produto especial, ou um serviço exclusivo que você oferece.
ESPECIFICAÇÕES Item de lista 1 -
Rectangle Escreva uma descrição para este item da lista e inclua informações de interesse dos visitantes do site. Por exemplo, você pode descrever a experiência de um membro da equipe, o que torna um produto especial, ou um serviço exclusivo que você oferece.
ESPECIFICAÇÕES Item de lista 2 -
Parallax Write a description for this list item and include information that will interest site visitors. For example, you may want to describe a team member's experience, what makes a product special, or a unique service that you offer.
Item Link -
Cube 3D Write a description for this list item and include information that will interest site visitors. For example, you may want to describe a team member's experience, what makes a product special, or a unique service that you offer.
Item Link -
Flip AD Write a description for this list item and include information that will interest site visitors. For example, you may want to describe a team member's experience, what makes a product special, or a unique service that you offer.
Item Link
OTHERS
-
Newsletter Write a description for this list item and include information that will interest site visitors. For example, you may want to describe a team member's experience, what makes a product special, or a unique service that you offer.
ESPECIFICAÇÃO -
E-mail MarketingESPECIFICAÇÕES
-
Rectangle Carousel Write a description for this list item and include information that will interest site visitors. For example, you may want to describe a team member's experience, what makes a product special, or a unique service that you offer.
Item Link -
Customer Research Write a description for this list item and include information that will interest site visitors. For example, you may want to describe a team member's experience, what makes a product special, or a unique service that you offer.
Item Link -
Pre Roll Audio Write a description for this list item and include information that will interest site visitors. For example, you may want to describe a team member's experience, what makes a product special, or a unique service that you offer.
Item Link
Production manual
-
Good practice
Read about -
Guide and specifications for shipping in the form
Photo By: John DoeRead about -
HTML5 advertising formats accepted
Photo By: John DoeRead about -
How to include the click
Photo by: John DoeRead about
Best Practices
- Javascript: Avoid features that elevate the user's machine processing, such as loopings, Intervals, effects, etc. This hinders user experience and page navigation. jQuery is not recommended for HTML5 ads for the following reasons;
- Reduced performance on mobile devices because of dependence on time-based animations.
- Unnecessary file weighting: Most library features are not required.
- Animations: Avoid as much as possible the use of javascript for animations/transitions, always giving preference to the CSS transitions feature.
- Sources: For static texts use the Google Fonts weight reduction feature (see Fonts item).
- They must be sent separately, as they will be properly inserted in the code in an automated way.
- Pixel contador: Devem ser enviados separadamente, pois serão adequadamente inseridos no código de forma automatizada.
Guide and specifications for shipping in the form
- Premises:
- Maximum weight:
- Accepted: Google Fonts (link).
- Not accepted: sources as assets.
- Target URL
- Pixels counters
- Link to external sources (Google Fonts)
- CSS (.css)
- Javascript (.js)
- Images (Only .jpg .png .gif | We do not accept: SVG )
HTML5 advertising formats accepted
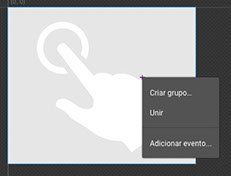
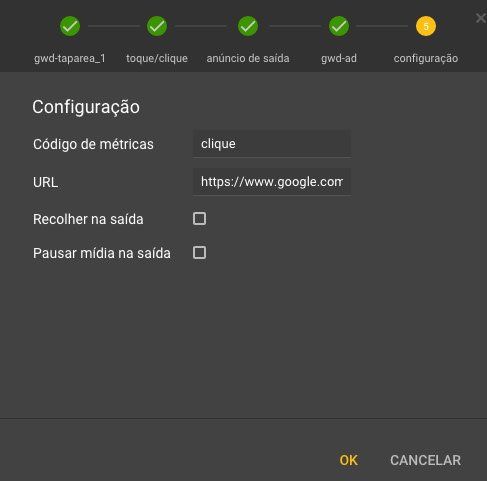
How to include the click
- HTML5 PIECES THAT WERE NOT MADE IN GOOGLE WEB DESIGNER:
- At the beginning of HTML, include this script before <body>: